DesignitMedia Web Design
Project information
- Category: Web design
- Client: Andreas G -Sweden
- Project date: 11 Aug, 2022
- Project URL: www.figma.com
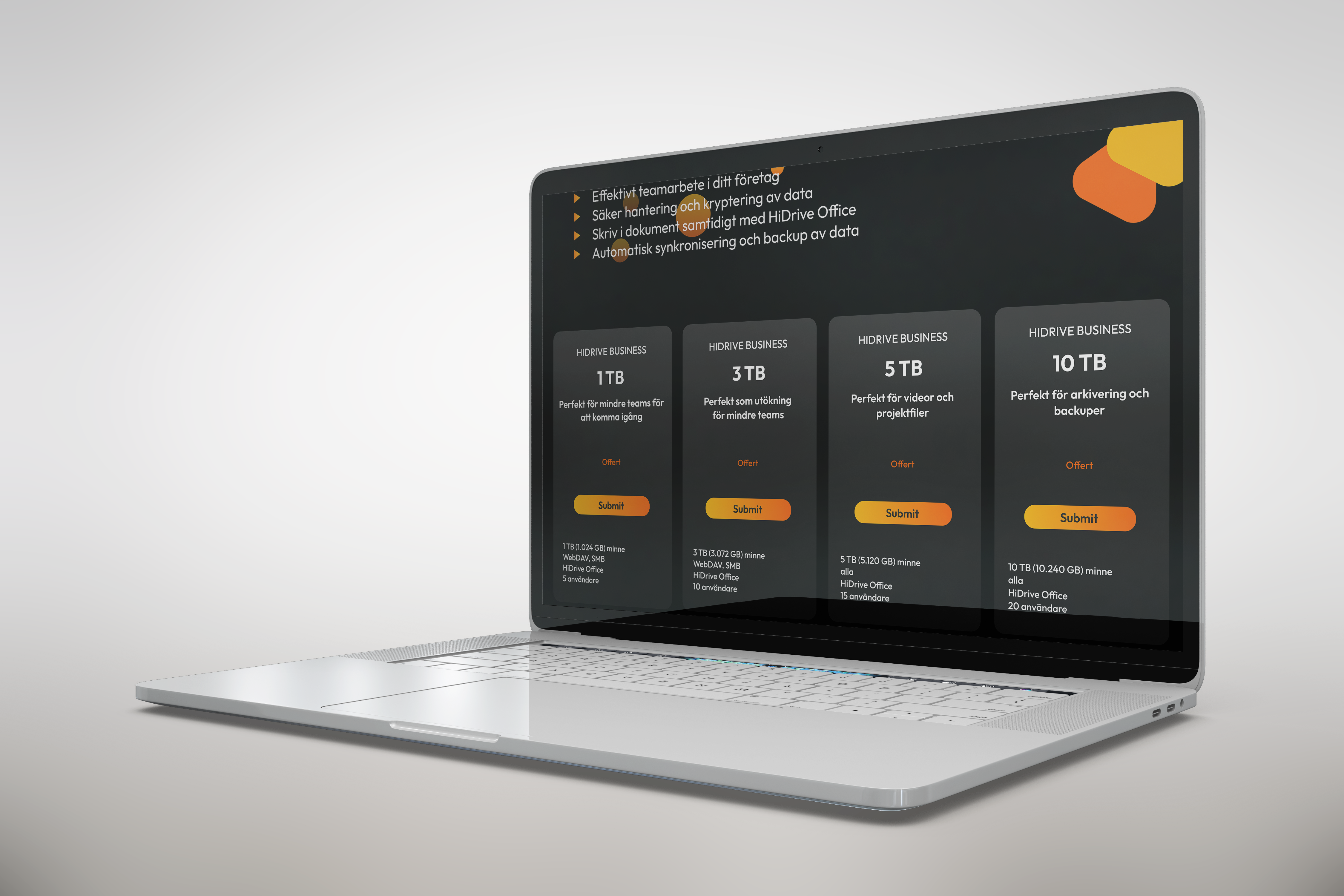
The Designitmedia Digital Marketing & Design Agency Website UI/UX design project aims to create a visually appealing and user-friendly website for a digital marketing and design agency. The website will serve as a platform to showcase the agency's wide range of services, including web development, UI/UX design, app design, support and hosting, copywriting, and content writing. The design concept incorporates a color scheme of orange and yellow gradients, combined with black and white elements, to create a vibrant and modern visual identity.
User Research
User research was conducted to understand the target audience and their expectations when it comes to digital marketing and design agency websites. The research provided the following insights: User personas: The main user personas include business owners, marketing managers, entrepreneurs, and individuals seeking professional digital marketing and design services. User goals and tasks: Users primarily aim to explore the agency's services, view their portfolio and case studies, learn about their expertise, and contact the agency for inquiries or project collaborations. User flows: User flows were designed to outline the steps users take from landing on the website to exploring services, viewing projects, and eventually contacting the agency. Pain points and opportunities: Pain points, such as difficulty in finding relevant information or lack of clear call-to-action elements, were identified as opportunities for improvement.
User research was conducted to understand the target audience and their expectations when it comes to digital marketing and design agency websites. The research provided the following insights: User personas: The main user personas include business owners, marketing managers, entrepreneurs, and individuals seeking professional digital marketing and design services. User goals and tasks: Users primarily aim to explore the agency's services, view their portfolio and case studies, learn about their expertise, and contact the agency for inquiries or project collaborations. User flows: User flows were designed to outline the steps users take from landing on the website to exploring services, viewing projects, and eventually contacting the agency. Pain points and opportunities: Pain points, such as difficulty in finding relevant information or lack of clear call-to-action elements, were identified as opportunities for improvement.
Information Architecture
The information architecture of the Designitmedia website was designed to provide intuitive navigation and easy access to the agency's services and portfolio. Key elements of the information architecture include: Sitemap: The sitemap outlines the main sections of the website, including Home, Services, Portfolio, About Us, Blog, Contact, and Support. Navigation design: The navigation menu is strategically positioned, featuring clear and concise labels, providing users with quick access to important sections. A sticky header ensures constant visibility as users scroll through the pages. Content organization: The content is organized in a structured and hierarchical manner, with service offerings and case studies categorized for easy exploration and understanding.
The information architecture of the Designitmedia website was designed to provide intuitive navigation and easy access to the agency's services and portfolio. Key elements of the information architecture include: Sitemap: The sitemap outlines the main sections of the website, including Home, Services, Portfolio, About Us, Blog, Contact, and Support. Navigation design: The navigation menu is strategically positioned, featuring clear and concise labels, providing users with quick access to important sections. A sticky header ensures constant visibility as users scroll through the pages. Content organization: The content is organized in a structured and hierarchical manner, with service offerings and case studies categorized for easy exploration and understanding.
Wireframes and Prototypes
Wireframes and prototypes were created to visualize the layout and interactions of the Designitmedia website. Key components of this phase include: Low-fidelity wireframes: Initial wireframes were developed to establish the basic layout, content placement, and overall structure of the website. This ensured a clear and consistent design foundation. High-fidelity wireframes: Detailed wireframes were created to refine the visual design, incorporate branding elements, and align with user expectations. Interactive prototypes: Interactive prototypes were developed to demonstrate the user interactions, allowing stakeholders to experience the website's functionality and flow.
Wireframes and prototypes were created to visualize the layout and interactions of the Designitmedia website. Key components of this phase include: Low-fidelity wireframes: Initial wireframes were developed to establish the basic layout, content placement, and overall structure of the website. This ensured a clear and consistent design foundation. High-fidelity wireframes: Detailed wireframes were created to refine the visual design, incorporate branding elements, and align with user expectations. Interactive prototypes: Interactive prototypes were developed to demonstrate the user interactions, allowing stakeholders to experience the website's functionality and flow.
Visual Design
The visual design of the Designitmedia website focuses on creating a visually appealing and modern aesthetic that aligns with the agency's branding. Key elements of the visual design include: Color palette: The color palette incorporates vibrant orange and yellow gradients to create a sense of energy and creativity. Black and white elements provide a clean and sophisticated contrast. Typography: Legible and modern typefaces are selected to ensure easy readability of the content, while also conveying a sense of professionalism and style. Imagery and graphics: High-quality visuals, including images and graphics related to digital marketing and design, are used to enhance the visual appeal and convey the agency's expertise.
The visual design of the Designitmedia website focuses on creating a visually appealing and modern aesthetic that aligns with the agency's branding. Key elements of the visual design include: Color palette: The color palette incorporates vibrant orange and yellow gradients to create a sense of energy and creativity. Black and white elements provide a clean and sophisticated contrast. Typography: Legible and modern typefaces are selected to ensure easy readability of the content, while also conveying a sense of professionalism and style. Imagery and graphics: High-quality visuals, including images and graphics related to digital marketing and design, are used to enhance the visual appeal and convey the agency's expertise.
Interaction Design
The interaction design principles for the Designitmedia website focus on creating a seamless and engaging user experience. Key considerations include: UI components: Consistent UI components, such as buttons, forms, and modals, are implemented to provide familiarity and ease of use for users. Transitions and animations: Subtle
Color palette The interaction design principles for the Designitmedia website focus on creating a seamless and engaging user experience. Key considerations include: UI components: Consistent UI components, such as buttons, forms, and modals, are implemented to provide familiarity and ease of use for users. Transitions and animations: Subtle
Typography
Font Family
Oleo Script
Aa Aa Aa Aa
Outfit
Aa Aa Aa Aa
Font Family
Oleo Script
Aa Aa Aa Aa
Outfit
Aa Aa Aa Aa