Study Teach(Education) App Design
Project information
- Category: Study Teach(Education) App Design
- Project date: 01 jan, 2022
- Project URL: www.figma.com
The StudyTeach App UI/UX design project aims to create a comprehensive and user-friendly platform for students to learn various subjects, solve questions, and engage in online lectures conducted by teachers. The app serves as a digital learning space that fosters interaction between students and teachers, promoting effective education through interactive features and intuitive design. The design focuses on delivering an engaging and seamless user experience for both students and teachers.
User Research
User research was conducted to understand the target audience and their preferences when it comes to digital learning platforms. The research provided the following insights: User personas: The main user personas include students from various grade levels seeking academic support and teachers interested in delivering online lectures. User goals and tasks: Students aim to access study materials, solve questions, seek assistance, and engage in interactive learning activities. Teachers aim to conduct online lectures, share resources, and communicate with students effectively. User flows: User flows were designed to outline the steps users take from logging in, browsing subjects, accessing study materials, participating in online lectures, submitting assignments, and tracking progress. Pain points and opportunities: Pain points, such as complex navigation or lack of interactive features, were identified as opportunities for improvement.
User research was conducted to understand the target audience and their preferences when it comes to digital learning platforms. The research provided the following insights: User personas: The main user personas include students from various grade levels seeking academic support and teachers interested in delivering online lectures. User goals and tasks: Students aim to access study materials, solve questions, seek assistance, and engage in interactive learning activities. Teachers aim to conduct online lectures, share resources, and communicate with students effectively. User flows: User flows were designed to outline the steps users take from logging in, browsing subjects, accessing study materials, participating in online lectures, submitting assignments, and tracking progress. Pain points and opportunities: Pain points, such as complex navigation or lack of interactive features, were identified as opportunities for improvement.
Information Architecture
The information architecture of the StudyTeach app was designed to ensure easy navigation and accessible information. Key elements of the information architecture include: Sitemap: The sitemap outlines the main sections of the app, including Home, Subjects, Study Materials, Question Bank, Online Lectures, Assignments, Progress Tracker, and Account settings. Navigation design: The navigation menu or tab bar is designed to provide clear and intuitive access to different sections of the app. Logical groupings and labels help users find the information they need efficiently. Content organization: The content is organized based on subjects, topics, and resources, ensuring that study materials, question banks, and lecture recordings are easily accessible.
The information architecture of the StudyTeach app was designed to ensure easy navigation and accessible information. Key elements of the information architecture include: Sitemap: The sitemap outlines the main sections of the app, including Home, Subjects, Study Materials, Question Bank, Online Lectures, Assignments, Progress Tracker, and Account settings. Navigation design: The navigation menu or tab bar is designed to provide clear and intuitive access to different sections of the app. Logical groupings and labels help users find the information they need efficiently. Content organization: The content is organized based on subjects, topics, and resources, ensuring that study materials, question banks, and lecture recordings are easily accessible.
Wireframes and Prototypes
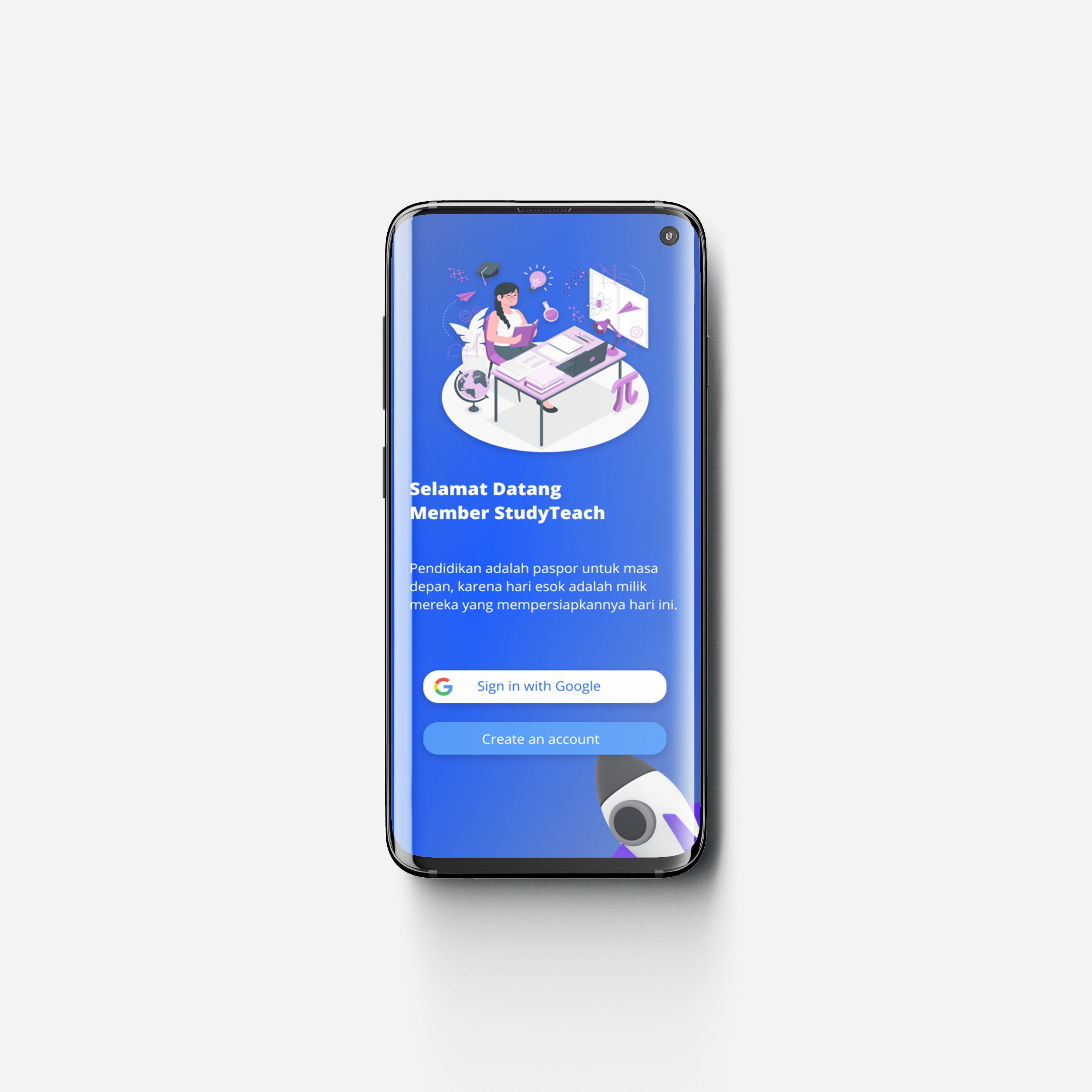
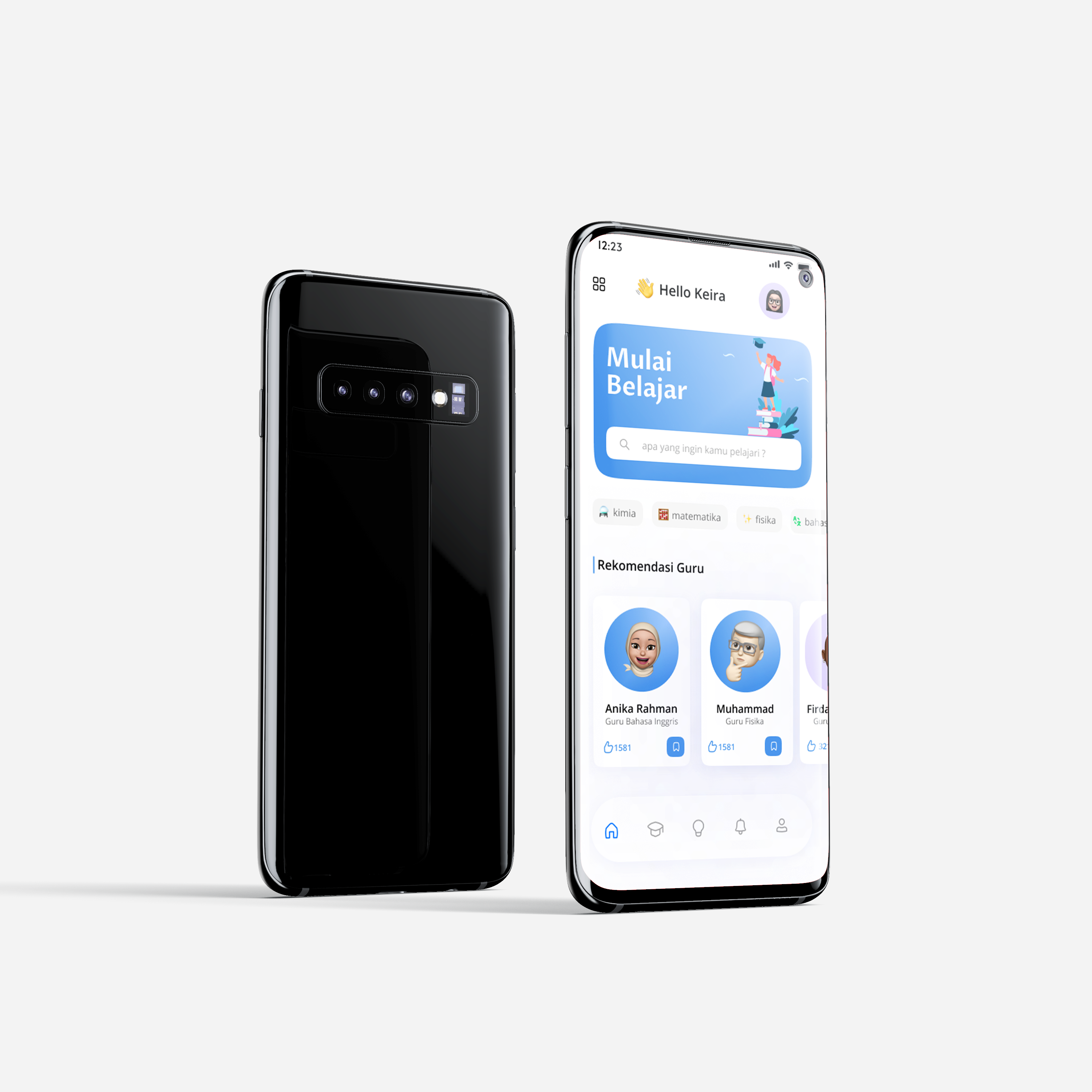
Wireframes and prototypes were created to visualize the layout and interactions of the StudyTeach app. Key components of this phase include: Low-fidelity wireframes: Initial wireframes were developed to establish the basic layout, content placement, and overall structure of the app. This ensured a clear and consistent design foundation. High-fidelity wireframes: Detailed wireframes were created to refine the visual design, incorporate branding elements, and align with user expectations. Interactive prototypes: Interactive prototypes were developed to demonstrate the user interactions, allowing stakeholders to experience the app's functionality and flow.
Wireframes and prototypes were created to visualize the layout and interactions of the StudyTeach app. Key components of this phase include: Low-fidelity wireframes: Initial wireframes were developed to establish the basic layout, content placement, and overall structure of the app. This ensured a clear and consistent design foundation. High-fidelity wireframes: Detailed wireframes were created to refine the visual design, incorporate branding elements, and align with user expectations. Interactive prototypes: Interactive prototypes were developed to demonstrate the user interactions, allowing stakeholders to experience the app's functionality and flow.
Visual Design
The visual design of the StudyTeach app focuses on creating an engaging and educational user experience. Key elements of the visual design include: Color palette: A harmonious color palette incorporating soothing and energetic tones is chosen to create a visually appealing and stimulating learning environment. The color scheme may include a combination of vibrant and calming colors, depending on the target audience and subject matter. Typography: Clear and legible typefaces are selected to ensure easy readability of study materials, lecture descriptions, and question prompts. Different font styles may be used to distinguish headings, body text, and interactive elements. Imagery and graphics: Relevant educational visuals, such as books, study tools, and subject-related illustrations, are incorporated to enhance the visual appeal and create a cohesive educational theme.
Color palette The visual design of the StudyTeach app focuses on creating an engaging and educational user experience. Key elements of the visual design include: Color palette: A harmonious color palette incorporating soothing and energetic tones is chosen to create a visually appealing and stimulating learning environment. The color scheme may include a combination of vibrant and calming colors, depending on the target audience and subject matter. Typography: Clear and legible typefaces are selected to ensure easy readability of study materials, lecture descriptions, and question prompts. Different font styles may be used to distinguish headings, body text, and interactive elements. Imagery and graphics: Relevant educational visuals, such as books, study tools, and subject-related illustrations, are incorporated to enhance the visual appeal and create a cohesive educational theme.
Typography
Font Family
Open Sans
Aa Aa Aa Aa
Passero One
Aa Aa Aa Aa
Font Family
Open Sans
Aa Aa Aa Aa
Passero One
Aa Aa Aa Aa