MusicPlayer App Design
Project information
- Category: App design
- Project URL: www.figma.com
The Music Player App serves as a platform for users to access and enjoy their music collection. The design project focuses on creating an intuitive and visually engaging app that offers seamless navigation, personalized features, and a sleek interface.
User-Centered Design
The user-centered design approach is at the core of the Music Player App, ensuring that the app caters to the needs and preferences of music enthusiasts. Key elements of the user-centered design include: User personas: Understanding the target audience, such as music lovers of different ages and preferences, helps tailor the app's features and design to their specific needs. User flows: Mapping out user flows helps identify the most intuitive and efficient ways for users to navigate through the app, access their music library, and control playback. Personalization: The app offers features for users to create playlists, favorite tracks, and customize the interface according to their preferences, providing a personalized experience.
The user-centered design approach is at the core of the Music Player App, ensuring that the app caters to the needs and preferences of music enthusiasts. Key elements of the user-centered design include: User personas: Understanding the target audience, such as music lovers of different ages and preferences, helps tailor the app's features and design to their specific needs. User flows: Mapping out user flows helps identify the most intuitive and efficient ways for users to navigate through the app, access their music library, and control playback. Personalization: The app offers features for users to create playlists, favorite tracks, and customize the interface according to their preferences, providing a personalized experience.
Visual Design
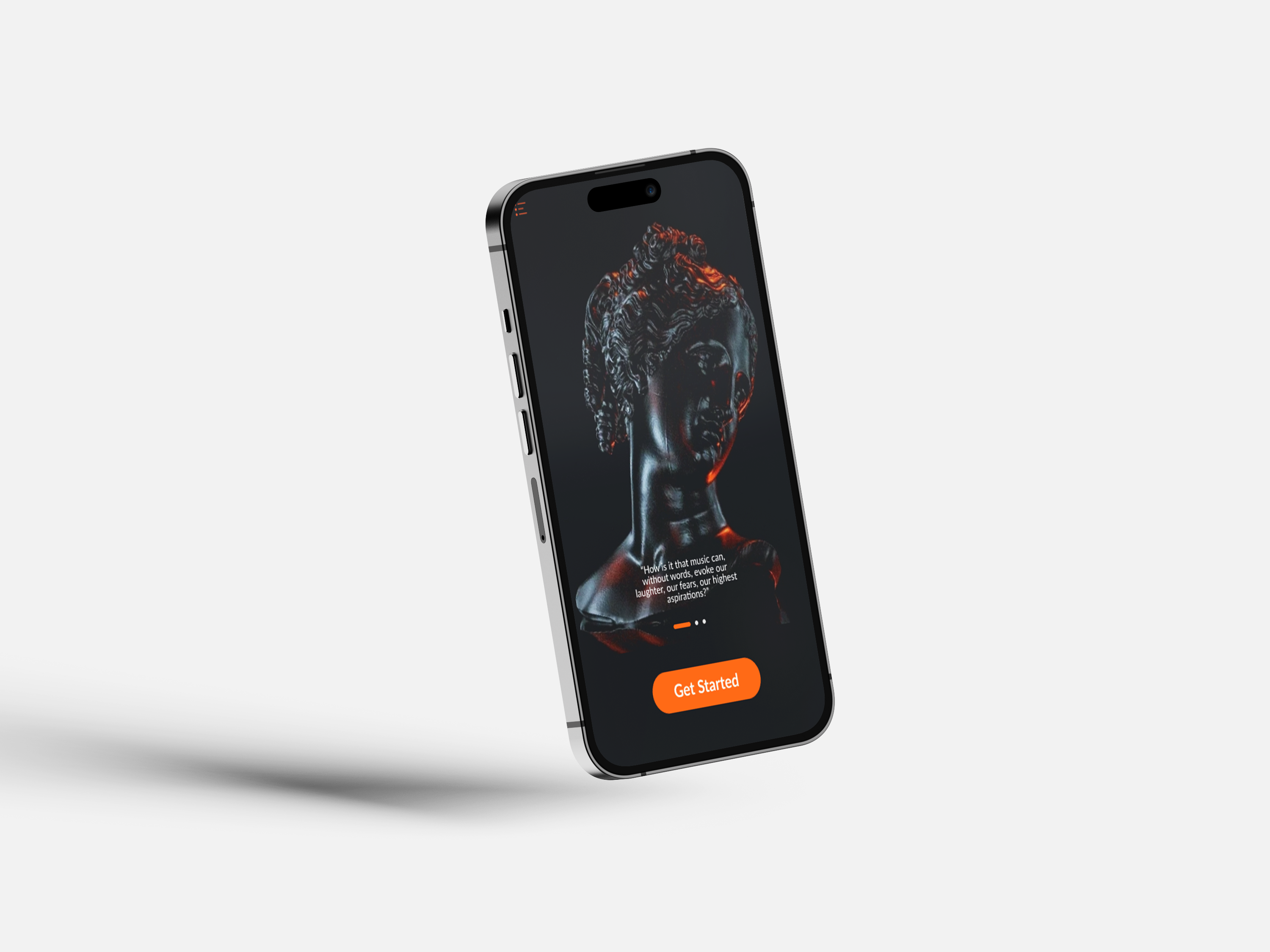
The visual design of the Music Player App focuses on creating an immersive and visually appealing experience for users. Key elements of the visual design include: Color palette: The color scheme incorporates orange, black, and white. Orange can be used as an accent color to highlight interactive elements or convey energy and vibrancy. Black and white can be used as the primary background colors, offering a sleek and modern aesthetic. Typography: The app utilizes the Impact, Lato, and Urbanist font families to enhance the visual appeal and readability of various app elements. Impact can be used for bold headings, while Lato and Urbanist can be used for body text and menu options, providing a balance between style and legibility. Imagery and graphics: High-quality album cover artwork, artist images, and visual elements related to music can be incorporated to add visual interest and create an immersive experience.
The visual design of the Music Player App focuses on creating an immersive and visually appealing experience for users. Key elements of the visual design include: Color palette: The color scheme incorporates orange, black, and white. Orange can be used as an accent color to highlight interactive elements or convey energy and vibrancy. Black and white can be used as the primary background colors, offering a sleek and modern aesthetic. Typography: The app utilizes the Impact, Lato, and Urbanist font families to enhance the visual appeal and readability of various app elements. Impact can be used for bold headings, while Lato and Urbanist can be used for body text and menu options, providing a balance between style and legibility. Imagery and graphics: High-quality album cover artwork, artist images, and visual elements related to music can be incorporated to add visual interest and create an immersive experience.
Interaction Design
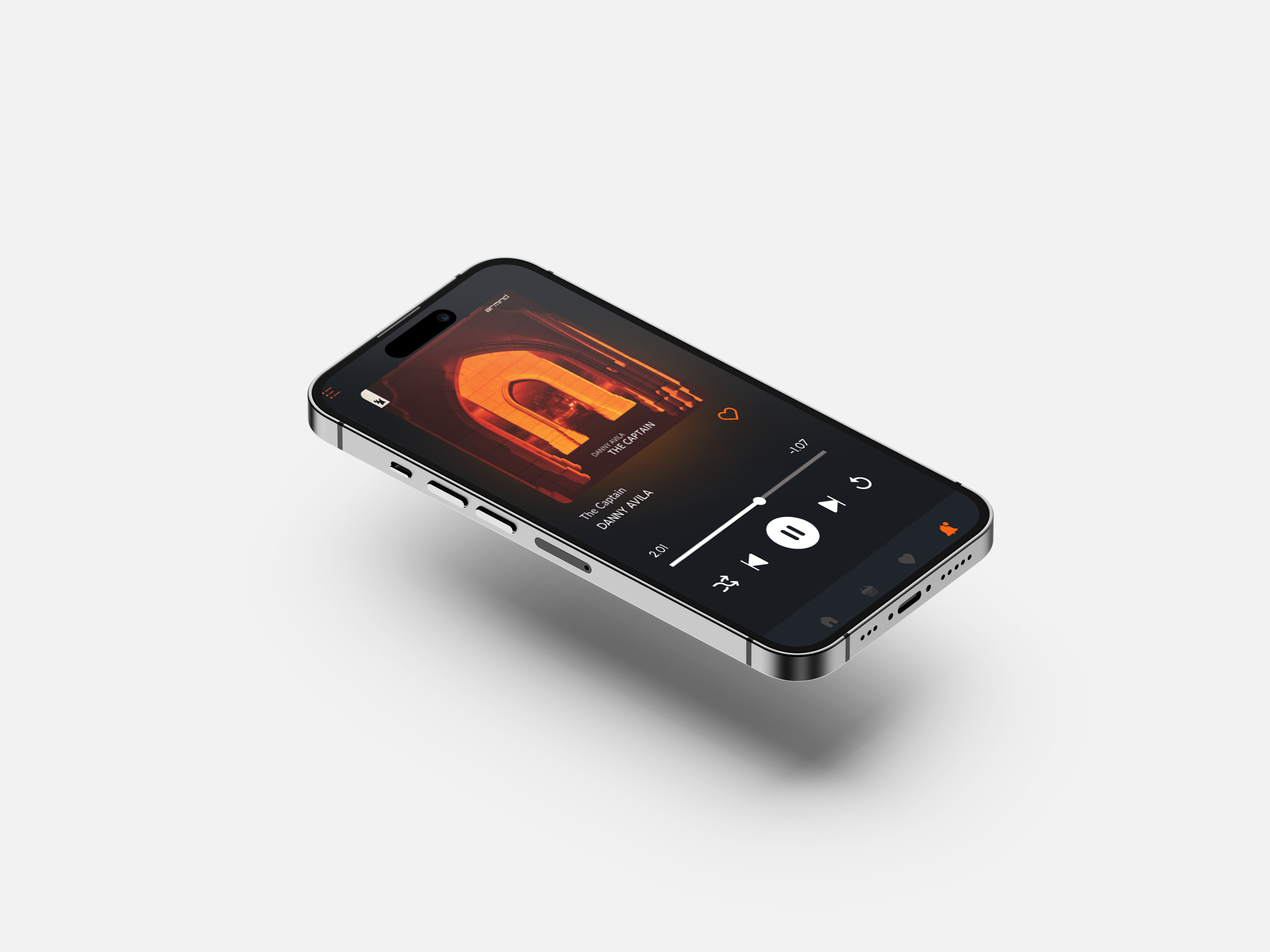
The interaction design principles for the Music Player App focus on providing a smooth and engaging user experience. Key considerations include: Intuitive navigation: The app incorporates clear and intuitive navigation patterns, such as tab bars or menus, allowing users to easily switch between different sections of the app, such as playlists, artists, albums, and settings. Playback controls: The app includes easily accessible playback controls, such as play, pause, skip, and repeat, ensuring that users have seamless control over their music playback. Gestures and animations: Interactive gestures, such as swiping to change tracks or tapping to view additional information, can be incorporated to enhance user engagement. Subtle animations can also be used to provide visual feedback and create a fluid and enjoyable experience.
Color palette The interaction design principles for the Music Player App focus on providing a smooth and engaging user experience. Key considerations include: Intuitive navigation: The app incorporates clear and intuitive navigation patterns, such as tab bars or menus, allowing users to easily switch between different sections of the app, such as playlists, artists, albums, and settings. Playback controls: The app includes easily accessible playback controls, such as play, pause, skip, and repeat, ensuring that users have seamless control over their music playback. Gestures and animations: Interactive gestures, such as swiping to change tracks or tapping to view additional information, can be incorporated to enhance user engagement. Subtle animations can also be used to provide visual feedback and create a fluid and enjoyable experience.
Typography
Font Family
Impact
Aa Aa Aa Aa
Lato
Aa Aa Aa Aa
Urbanist
Aa Aa Aa Aa
Font Family
Impact
Aa Aa Aa Aa
Lato
Aa Aa Aa Aa
Urbanist
Aa Aa Aa Aa